图片控件
1. 属性
属性 |
说明 |
|---|---|
id |
控件ID号,不可更改 |
global |
勾选:作用于全局,不勾选:作用于所在页; 不可脚本读写 |
name |
控件名称,可改,默认名称,image+序号 |
x |
控件起始点x坐标 |
y |
控件起始点y坐标 |
width |
控件宽度,可读写 |
height |
控件高度,可读写 |
locked |
勾选后锁定控件位置,但不影响脚本操作控件属性 |
visible |
控件是否可见,脚本:image0.visible=1,可见,image0.visible=0,不可见 |
opacity |
不透明度,opacity=0,完全透明,opacity=100,完全不透明。值介于0~100之间。默认100,非必要不建议修改此项。 |
srcLoc |
图片资源的位置,可内部Flash和外部Sdcard两种方式 |
ImgMd |
图片的对齐方式,可相对于控件对齐,和相对于页面对齐 |
Img |
srcLoc选择Flash时直接选择导入到图片资源栏的图片 |
2. 示例
2.1. 在脚本中访问属性(控件名以image0为例)
2.1.1. 设置图片控件的显示图片(image0.img)
例如 设置图片控件显示第二张图片
image0.img = 2;//直接赋值图片的ID
//或者根据固定格式指定图片,避免因为增删图片导致ID变化
image0.img = user.image.pic1;//推荐使用此方法,但注意图片名称必须时字母+数字形式
例如 设置图片内容为SD卡图片
imge0.path = "2.png"//调用sd卡图片下文有详细介绍
应用技巧:图片控件显示的图片有两种存放方式,首先是屏幕Flash芯片,其次是SD卡。下文常见问题做详细介绍
2.1.2. 设置图片控件的高度(image0.height)
例如 设置图片控件的高度为90
image0.height = 90;
2.1.3. 设置图片控件的宽度(image0.width)
例如 设置图片控件的宽度为90
image0.width = 90;
2.1.4. 设置图片控件的x坐标(image0.x)
例如 设置图片控件的x坐标为50
image0.x = 50;
2.1.5. 设置图片控件的y坐标(image0.y)
例如 设置图片控件的y坐标为50
image0.y = 50;
应用技巧:控件的宽高和坐标,表示控件在工程中的大小和位置,数值都是以像素为单位,编辑此属性首先要了解工程对应串口屏的像素大小,利用对宽高和坐标的编辑,可以实现控件UI丰富多彩的变换。
2.1.6. 设置图片控件的透明度(image0.opacity)
例如 设置图片控件的透明度50
image0.opacity = 50; //0完全透明 100完全不透明(仅S系列支持)
应用技巧:透明度在UI上的用处就是能透过控件看到背景,特定风格之下的UI大有用处,但是透明度会增加系统工作量,非必要时刻不建议使用,如果背景素材希望设置成带透明的,目前网络上很多制图P图软件都可以做到这一点,将素材做成图片图片很多时候都是一个不错的选择。
2.1.7. 设置图片控件的可见性(image0.visible)
例如 设置图片控件显示和隐藏
image0.visible = 0; //0隐藏 1可见
应用技巧:vp工程中控件并非时时必须显示,可视性这个属性实现了控件视觉效果的可编辑性,用户自定义可视性,可配合其他控件在脚本中编辑,也可以配合协议解析器,在通讯过程中控制控件的显示和隐藏,简单直接且行之有效。
2.1.7. 设置图片控件的对齐方式(image0.imgMd)
控件对齐:以控件的左上角对齐图片的左上角,适合图片素材和图片控件尺寸一样的情况;
页面对齐:以控件为显示窗口,显示需要的部分,适合整屏图片,用图片控件框取显示范围;
3. 常见问题
3.1. 支持的图片格式
G系列(2.4、2.8、3.2、3.5等):支持jpg、bmp、png,不支持png带透明度。
S系列(4.3、7.0及以上尺寸):支持jpg、bmp、png,支持png带透明度。
例:图1.  图2.
图2. 
这两种都是png格式的图片,图1是带有透明的png,图2格式虽为PNG,但不带透明;
若G系列串口屏,VP上位机工程导入带有透明的PNG(图一),下载到串口屏,运行时带有透明的部分会显示为黑色,并可能会在后续的使用中出现不可预计的问题(比如花屏);
串口屏S系列支持jpg和上面图一图二格式的图片;
图片格式的区别,也存在于其他可以使用图片的控件上,如按钮控件,指针控件,文本控件等;
对于大尺寸的屏幕,如7.0、10.0,导入的图片最大不能超过1280X720,超过后会导致图片无法显示;
备注
png格式解码速度比jpg格式慢,所以应尽量避免使用png格式的图片。 控件暂不支持根据图片大小自动调整控件大小,需调整合适尺寸后再导入VP,或素材栏双击图片编辑尺寸。
3.2. 关于图片存储和调用
图片控件可以直接使用flash存储的图片,也可以调用sd卡内的图片素材
3.2.1. Flash图片
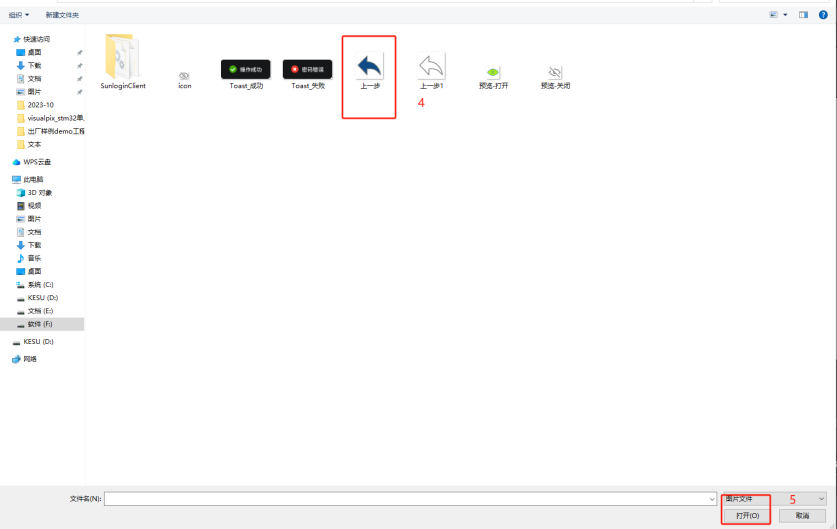
导入图片素材

1 选择素材库图片选项
2 点击添加按钮
3 选择图片
4 点击打开

添加完图片后,脚本调用直接选择图片在素材库的序号即可。
3.2.2. SD卡存储图片
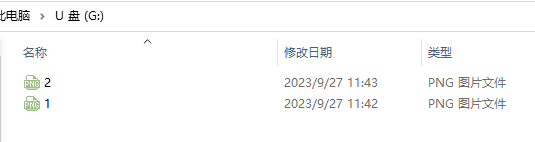
1 将图片格式改成jpg或者png格式,图片名字改为英文或者数字,直接存在SD卡卡根目录之下,本例我直接将图片名称改成1和2
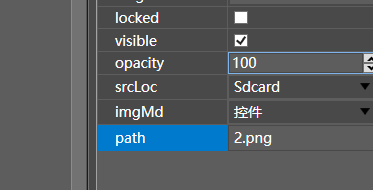
2 图片控件右侧属性scrloc属性选sdcard,path一栏直接将图片名称写进去,记住图片名称要加后缀,本例就是2.png

(VP操作如图)

(sd卡位置如图)
脚本调用时路径用字符串形式表示。
image0.path="2.png";
3 VP调试
VP调试时,在电脑上使用虚拟路径:
1 点击左上角文件选项
2 点击“打开SD卡目录”会弹出一个目录
将图片复制到此路径之下,关闭弹窗。
如上,VP就可以模拟SD卡路径对图片控件进行调试了。