触摸热区控件
1. 属性
属性 |
说明 |
|---|---|
id |
控件ID号,不可更改 |
global |
勾选:作用于全局,不勾选:作用于所在页; 不可脚本读写 |
name |
控件名称,可改,默认名称,hotZone+序号 |
x |
控件起始点x坐标 |
y |
控件起始点y坐标 |
width |
控件宽度,可读写 |
height |
控件高度,可读写 |
locked |
勾选后锁定控件位置,但不影响脚本操作控件属性 |
2. 示例
2.1. 在脚本中访问属性(控件名以hotZone4为例)
2.1.1. 设置触摸热区x位置(hotZone4.x)
例如 修改热区x坐标为100
hotZone4.x=100;//x坐标原点x=0位置为页面左上角顶点
2.1.2 设置触摸热区y位置(hotZone4.y)
例如 修改热区y坐标为150
hotZone4.x=150;//y坐标原点y=0位置为页面左上角顶点
应用技巧:在串口屏ui设计中,控件的xy坐标表示控件在页面上的位置。修改坐标可以控制触摸热区的位置,在一些控件互锁的应用中,热区是一件不错的隐形外衣
2.1.3 设置触摸热区高度(hotZone4.height)
例如 修改热区高度为100
hotZone4.height=100;
2.1.4. 设置触摸热区宽度(hotZone4.width)
例如 修改热区宽度为100
hotZone4.width=100;
应用技巧:热区的高宽表示控件大小,热区中任意位置都可以触发热区的脚本,如果页面运行中需要扩大触摸区域,增大宽高是一个不错的选择
3. 常见应用
触摸热区可以看作一个隐形的按钮,可用在视频图片等无事件编辑器的控件之上组合使用,实现对应功能
触摸热区可以作为遮挡控件,当一个页面同时存在多个控件需要同时使能或者失能时,可以将触摸热区放在这些控件上方,通控制其可视性来控制其他控件使能。
触摸热区也可以做误触返回或取消,在参数设置界面,调用键盘,或者其他输入型控件,客户可以随机点一个没有控件的地方取消输出,隐藏键盘或者其他输入型控件
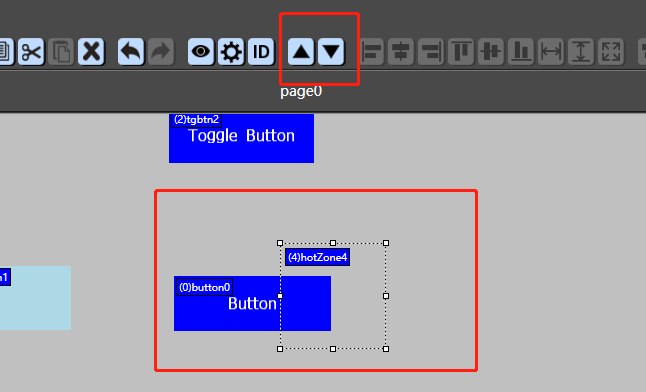
调整控件层级,当控件位置重叠时,vp会优先显示id靠后的控件,如果需要控件优先显示,可以将需要调整的两个控件部分重叠,选中其中一个控件点击快捷操作栏层级调整案件调整层级